Developing an MVP in-store financial solution
WestCreek financial provides a point of sale financing portal for retailers across the US, allowing retail customers to apply for quick decision financing in-store.
Create an MVP prototype and rebranded token based style guide, to help WestCreek enhance the loan application and management experience.
A validated and on brand UI interface design with tokenised style guide for simplified development.
The client was very pleased with the validated prototype and design style guide visuals. Their offsite development team was able to utilise the tokens to easily update the current state.

Product design lead
Desk research, in-depth interviews, ideation, journey map, prototyping, user-testing, style guide, presentation.
Process
Discovery
My discovery began with in-person visits to WestCreek's partner store locations. There I was able to get a better understanding of the environment and kiosk setup a potential finance customer would experience when applying for instore financing.
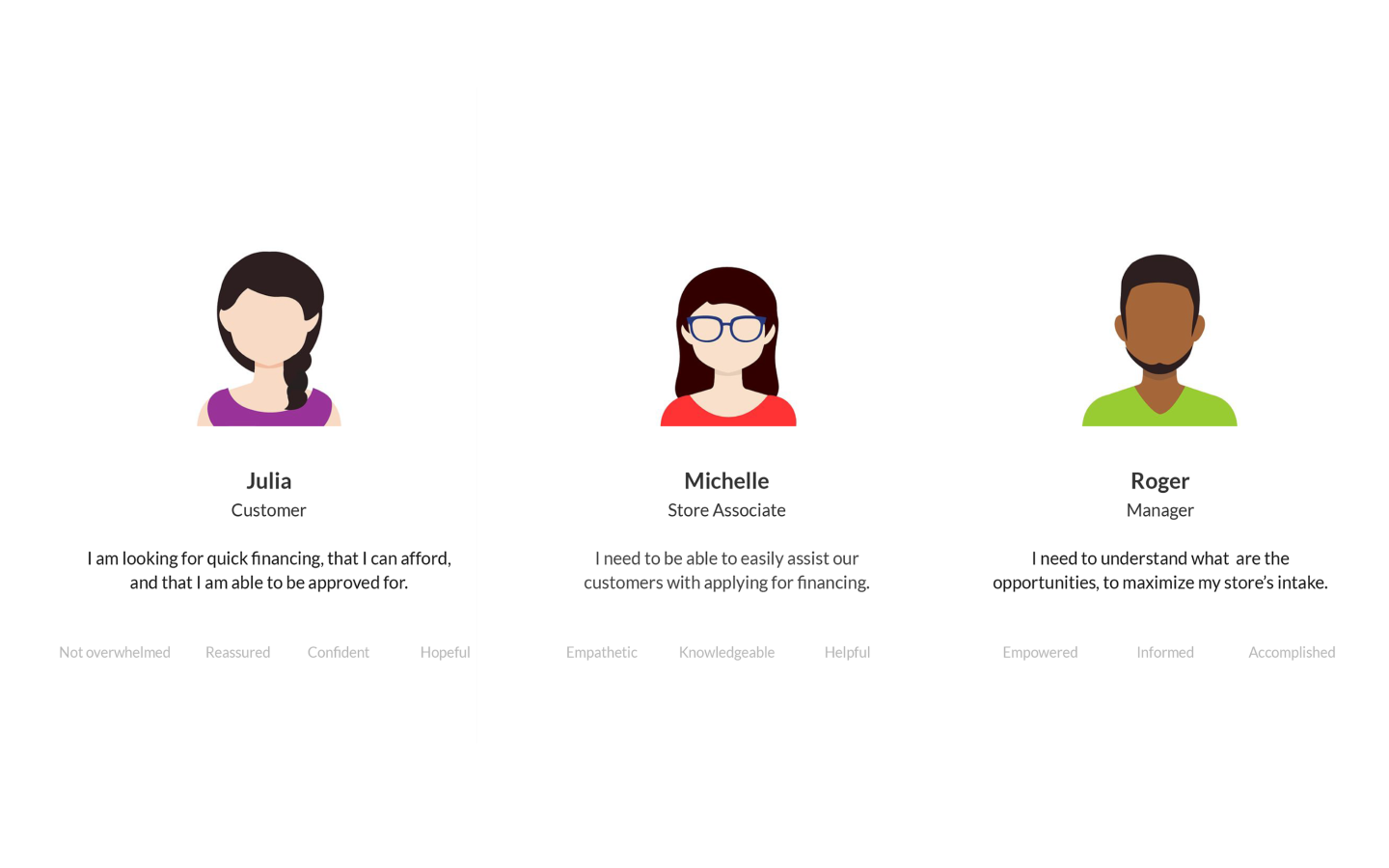
I was also able to identify each of the user profiles, from customer, store associate and store manager. A storyboard enabled me to craft each of their journeys, tasks, and needs for both online and offline.



Ideation
With insights in hand I facilitated a number of workshops with the client and key stakeholders to map out the application user flows and user journeys which helped me identify key actions within the process to focus designs on first.
Due to timeline constraints I quickly iterated on designs and refined to high-fidelity prototypes for testing.


Testing
Returning to the store environments, I was able to put to test my working prototypes and gain valuable feedback from application users, in-store associates, and store managers.

Development
As part of the deliverables I worked closely with a front-end developer to produce key screens and token based components which translated into a digital style guide. The designs and style guide were then used by an offshore development company to implement the finalised UI.



